
Debugging CSS
We've all been there. You're working on a new piece of functionality and have the markup done. Now it's time to work on the styles. No problem, right? You add the base styles and when the page reloads with the changes applied, suddenly the layout is broken. You sigh, knowing that it might be a long day as you're up against a tight deadline.
CSS can be tricky at times. In this article I'll provide some strategies I've used for troubleshooting CSS when things are not working as expected. Hopefully one of these can help get you out of frustration mode and back into "getting things done" mode 🙂.
Generic Layout Issues
One of my most commonly used strategies when facing any kind of layout issue is to add an outline around a parent element's children. This lets me see whether the children are where I thought they would be and whether they have the expected dimensions. You can use a rule like this:
.element {
outline: 1px solid red;
}If the layout issue is more complex and you need to debug the layout of the entire page, you can add outlines for every element on the page using different colors. This is a lot of lines to look at, but it can be helpful. In your browser developer tools, open your console tab and type this JavaScript snippet:
;[].forEach.call($$("*"), function(a) {
a.style.outline = "1px solid #" + (~~(Math.random() * (1 << 24))).toString(16)
})An alternative strategy for debugging the layout of the entire page is to place a background color on all elements:
*:nth-child(n) {
background-color: rgba(255, 0, 0, 0.2);
}CSS Grid or Flexbox Issues
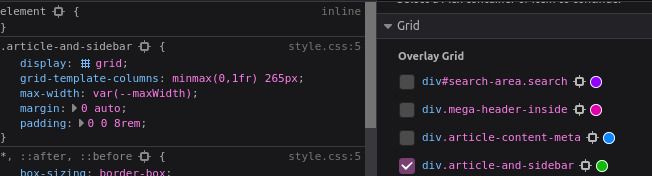
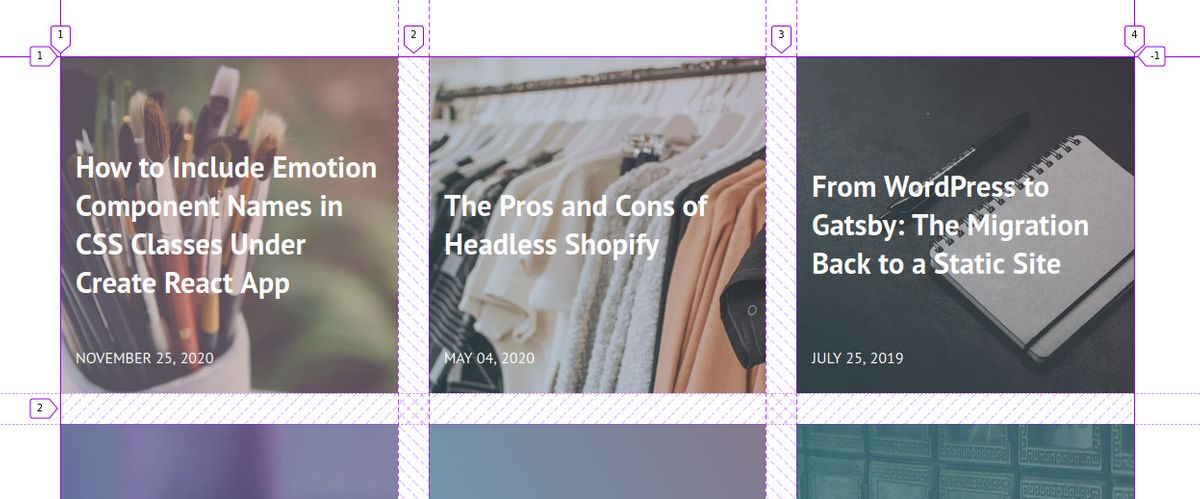
In addition to using the generic layout issue strategies above, I like to take advantage of Firefox or Chrome's developer tools to help with these issues. For example, in Firefox's developer tools, you can use the layout tab to inspect a grid or flex parent. If you inspect a grid parent, you'll then see lines added, allowing you to visualize the grid. Doing this can help you also discover any bugs caused by adding an extra wrapper div or element between your parent and child elements which can break your grid or flex layout.

Clicking on the grid waffle icon on the left automatically selects it on the right.

Page Overflow Issues
For debugging an unexpected horizontal scrollbar, my favorite strategy is outlined in this CSS Tricks article.
Browser or Mobile-Only Bugs
Could what you're seeing be a browser-specific bug? It's worth testing the page out on other browsers and on a mobile device (especially on Safari mobile!) if you can. If you're only seeing the issue on one browser, then you can narrow down the source of the bug.
For example, I've regularly ran into flexbox issues that are Safari-specific. I've discovered these by testing in other browsers and confirming that the issue only shows up in Safari. A good reference of Flexbox browser-specific bugs is Philip Walton's flexbugs repo.
I've also ran into issues in the past with how mobile Safari handles vh units, confirmed by testing on Android and seeing that the issue wasn't appearing there.
Typos
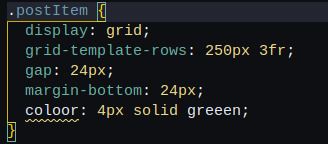
Could it just be a CSS typo? It happens to the best of us. Even the smallest typo can cause your CSS rule not to get applied. A useful strategy here is to use your browser developer tools to inspect the element of the page where you're seeing the bug. See what CSS is getting applied. If you see your rule there and it's crossed out, it's not getting applied.

A preventative strategy here is to use a code editor that includes syntax highlighting for CSS, like VS Code. This won't catch every single possible typo, but it will call out things like invalid property names and it will make invalid property values easier to catch.

Markup Issues
Another source of bugs is typos in HTML markup. For example, you might have forgotten to apply your CSS class to the desired element. Therefore the CSS rules for that class are not going to get applied. As discussed above, you can use your browser developer tools to inspect the element's markup and then verify that the expected class is applied to the element.
Animation and Transition Issues
For issues with animations and transitions, my first strategy is always to greatly slow down the timing of the animation or transition. That way I can watch as it runs, and it makes it easier to see both the start, end, and intermediate states.
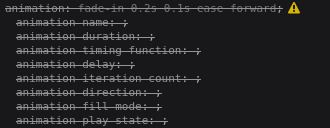
For animations, I also like to verify that I've specified the animation shorthand properties for time values in the right order (the first one found is set to the animation duration and the second one found is set to the animation delay).
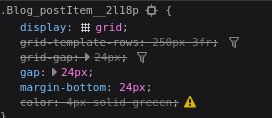
If the animation rule is crossed out, you'll know that there's likely a typo:

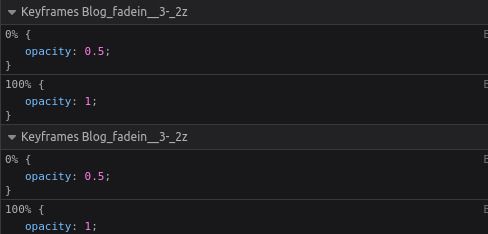
Another issue I've hit in the past is typos in animation keyframes which then cause the animation not to get applied. To verify the keyframes are set as expected, you can use your browser's developer tools. If you don't see the keyframes showing when inspecting the styles of the animated element like shown below, that's probably your issue:

For animation debugging, I also like this CSS Tricks article by Sarah Drasner.
Hope this helps someone stuck in that "oh no, what's wrong with my CSS??!" moment.
Featured image by Markus Winkler via Unsplash