Simplify your Cross-Device and Browser Testing with BrowserSync
I first read about BrowserSync in Addy Osmani’s article and knew it was something I had to try. Yesterday was the day I finally got it set up, and it truly is awesome :). BrowserSync is a tool that lets you view the same web page on multiple browsers and devices and see HTML, CSS, and other configured file types’ changes in real time on all devices. It also can synchronize page scrolling and clicks, letting you quickly test behavior across devices and browsers. All in all, it’s a huge timesaver, especially when you’re working on building responsive websites.
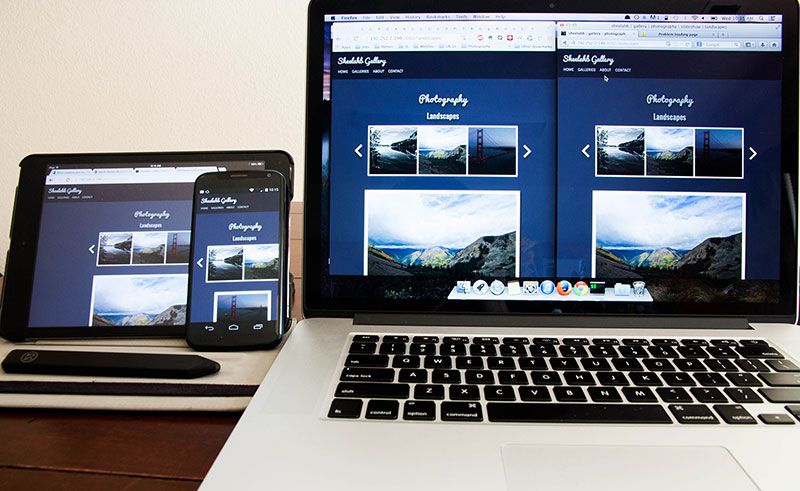
Below, I’m using it to view a site I’ve been tweaking on two browsers on my laptop, my iPad Mini, and my Android phone.

Setup Overview
BrowserSync is a module for Node.js, but I’m using the Grunt plugin by the same developer since I’m already using Grunt. Setup was a bit tricky to figure out at first because the Gruntfile.js config examples were mostly for those using this in server mode (which works if you just have HTML, CSS, and Javascript). In my case, I already hav Apache and PHP running and needed to set BrowserSync using the “proxy” option instead.
Grunt Setup
Once I installed the BrowserSync Grunt plugin using the steps given, I had to tweak my project’s Gruntfile.js several times to get everything working.
My Gruntfile.js content for BrowserSync:
grunt.initConfig({
browserSync: {
dev: {
bsFiles: {
src: [
'stylesheets/*.css',
'**/*.php',
'images/*.jpg',
'images/*.png',
],
},
options: {
watchTask: true,
debugInfo: true,
logConnections: true,
notify: true,
proxy: "192.252.2.199:8088/~sheelah/sheelahbgallery",
ghostMode: {
scroll: true,
links: true,
forms: true
}
}
}
},
});As discussed in the documentation, I put the ‘browserSync’ task before my Grunt ‘watch’ task since I’m using both:
grunt.registerTask('default', ['browserSync', 'watch']);Apache Setup
I had to make a change in my Apache httpd.conf to allow the BrowserSync proxy mode to work. I added a VirtualHost entry for each project that I want to use with BrowserSync.
My httpd.conf addition:
Listen port 8088
<VirtualHost *:8088>
DocumentRoot /home/sheelah/sites/sheelahbgallery
ServerName sheelahbgallery.dev
# Other directives here
</VirtualHost>Linux-Specific Setup
Given that I set this up on my Fedora Linux workstation, I also had to make a couple other changes:
- Edit the firewall config to make ports 3000-3002 (tcp) reachable on my local network.
- Edit the SELinux config to let httpd use non-standard ports (in the example above, port 8088).
Final Testing
To verify that everything was working, I started up Grunt for my project:
$> grunt
Running "browserSync:dev" (browserSync) task
Running "watch" task
Waiting...[BS] Proxy running. Use this URL: http://192.252.2.199:3002
[BS] Watching files...
[BS] Browser Connected! (Chrome, version: 33.0.1750.146)
[BS] Browser Connected! (Firefox, version: 27.0)Grunt popped up a new browser tab in Chrome that went to my site, and I opened up Firefox to the same URL. Since I have “debugInfo” set to true in my Grunt config, I get a message logged for each browser connected, which is a nice way to see if everything is working as expected.
Then I made a PHP file change and watched as each browser automatically refreshed. This also worked fine for CSS changes. I then clicked around to other pages and watched as my other browser jumped to the same page. Pure magic.
I highly recommend giving BrowserSync a try, regardless of whether you’re using Grunt or not. There’s also a Gulp plugin available.