
Up Your Efficiency with Zurb Foundation: CSS Source Maps
I recently upgraded my grunt plugins on a project and noticed that a new file *.css.map file was being generated when I compiled my Sass into CSS. After researching what this was, I quickly got over my annoyance and now don’t know how I lived without CSS source maps. Long a feature only usable in bleeding edge (development) versions of browsers, they’re now available for the masses.
The CSS source map file is your key to efficient Sass debugging. Instead of wondering where a specific CSS rule comes from, and having to dig through your (possibly compressed) CSS to figure out where in your Sass files to find the source declaration, the CSS source map lets you immediately know what Sass file generated that rule, and you can directly see the source rule.
CSS source maps are especially beneficial when using CSS frameworks like Zurb Foundation since the frameworks come with a slew of Sass files that exist in addition to any Sass files that you create, making it difficult to determine whether a given CSS rule came from your own Sass files or that of the underlying framework.
Setting up CSS Source Maps
CSS source maps need to be both generated by your Sass compilation tool of choice and enabled in your browser. To enable CSS source maps in Google Chrome, visit the Chrome developer site for instructions. There are just a couple of checkboxes that must be toggled on within Chrome DevTools. It’s also straightforward to enable CSS source maps in Firefox.
To generate source maps, you need Sass version 3.3 or higher, or Compass version 1.0. If you’re using Grunt’s grunt-contrib-sass plugin version 0.8.1, currently the newest version, source maps are enabled by default, which is how I discovered them :). If you’re using Grunt’s grunt-contrib-compass plugin, you can enable source maps using sourcemap: true in your Gruntfile options section for the plugin. Source maps also can be enabled for Grunt’s grunt-sass (libsass sass compiler) by using sourceMap: true in your options section, but it is a bit buggy currently and only works for me if I compile my Sass in “expanded” form (instead of “compressed”).
Autoprefixer Gottcha
If you use Grunt’s grunt-autoprefixer plugin, you need to set map: true in your Gruntfile options for the plugin in order for source maps to work. If not, Autoprefixer will remove the comments in your generated CSS file that are needed for source maps.
Using CSS Source Maps
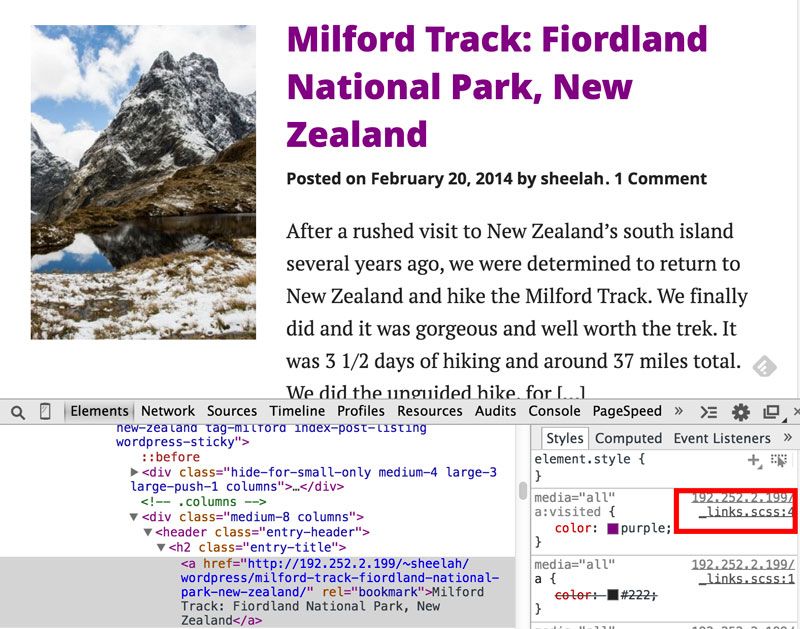
Once generated and enabled, source maps are easy to use. When you inspect a given HTML element in the DevTools panel for your browser of choice, you should see the CSS rules and links to the underlying Sass files, instead of seeing references to a CSS file.

If you click the link to the Sass file, you can view the actual file. Note that if you have workspaces enabled in Chrome, you could even edit the Sass file in place within the browser. This is possible in Firefox’s DevTools also by clicking “save” on the source Sass file.
Featured image by Free-Photos via Pixabay